The 24 Clock on ALARMd
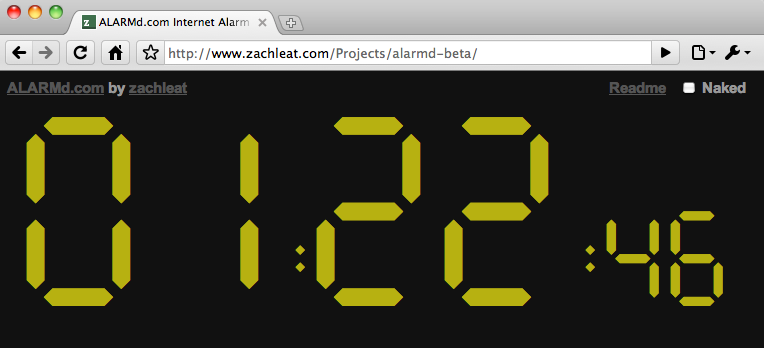
If you’re only using @font-face for titles and text, you’re missing out on a whole wealth of use cases that have yet to be explored. For instance, I created a very simple 7 Segment Display Numeric font to be used for a skin on alarmd.com and changed the color using nothing but CSS to create the “24″ Clock (true fans will note that the actual font is italic and has a serif on the 1). Nonetheless, this is just another useful application of @font-face.
Take a look at the Dingbats section on fontsquirrel to get your brain going in the same direction.


3 Comments
Jonathan Sharp Disqus
28 Jan 2010Zach Leatherman Disqus
30 Jan 2010