Popular Tweets
A list of popular tweets by retweets and favorites.
-
🔘 GitHub Starter 🔘 GitHub Home Basic 🔘 GitHub Home Premium 🔘 GitHub Professional 🔘 GitHub Enterprise 🔘 GitHub Ultimate
-
as a programmer and as a parent, I’m always cleaning up shit created by a younger version of myself
-
More fundamentals! Less frameworks! Skills with long shelf lives (unordered): * HTML * CSS * JavaScript * Progressive Enhancement * Accessibility * Typography * Usability * Design * Clean Code and writing Testable Code Lots of gold here: sizovs.net/2018/12/17/stop-learning-frameworks/ via @nicknisi
-
please enter a password that has 8 characters or less
-
when the font-size is too small but they used maximum-scale=1
-
proposal: make “framework” a standard unit of time “I’ve been working at this job for 4.6 frameworks”
-
as part of her job at a zoo my wife breeds bugs and releases them into the wild I never realized how similar our jobs were before now
-
Elaine, an 81 year old woman doing open source etiquette right. She didn’t send an e-mail—she filed an issue: github.com/zachleat/Raging-Netflix-Queue/issues/13
-
1. 👏 Hire someone that’s good at HTML and CSS to build components independent of JS frameworks 👏 2. Plug components into a JS framework and layer on behavior later 3. Pay HTML/CSS devs what they deserve for giving part of your codebase longer shelf life than unpasteurized milk @housecor/982244076702515202
-
Facebook ships an iOS app every 2 weeks—latest: 146MB m.facebook.com is 776KB, 40KB primed App download == 266 website visits/day
-
Move slow Fix things
-
Turns out Google does a two-pass indexing and the first pass doesn’t run JavaScript. That’s kind of a big deal. @Paul_Kinlan/1039852756113080320
-
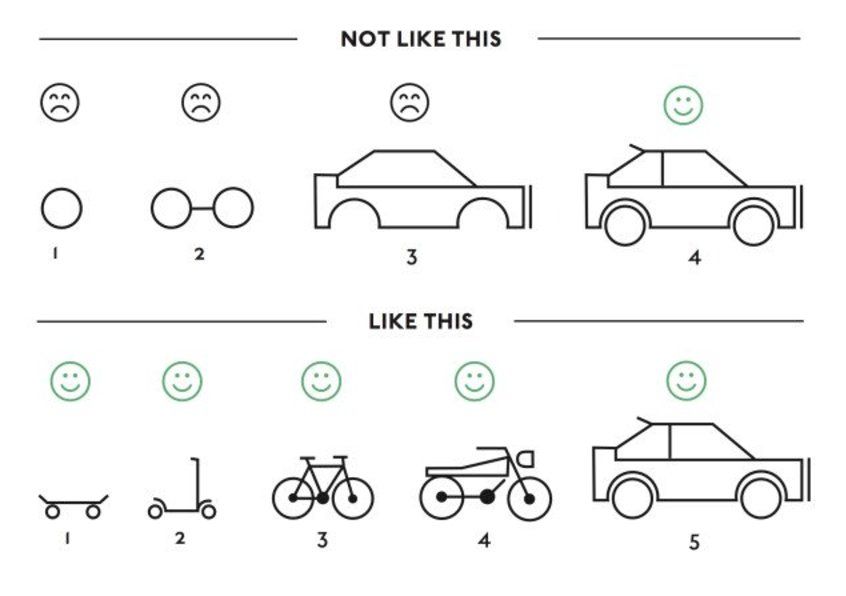
Progressive Enhancement, in a diagram. via @kberryman/875375600114036737
-
loading six web fonts for a single typeface and waiting for browsers to add variable fonts support
-
🟨 🟨 🟨 🟨 🟨 🟨 🟨 🟨 🟨 🟨 🟨 🟨 🟨 🟨 not a misaligned wordle just a waterfall of all the javascript I had to download to read your blog post
-
doing some HTML programming
-
why do takes like “Front-end developers must be full stack” and “Designers must learn to code” always come from people doing none of those roles 🤔
-
oh you’re a web developer? name all the viewport sizes
-
starbucks can deliver your coffee by drone but I’m not allowed to put a trailing comma in a JSON object??
-
For almost two years we have been trying to grow our family through adoption and this week we had our first introduction to our son. Y’all. What an incredible feeling—my heart could burst. So much love for this little guy ♥️♥️♥️