Rainglow: a demo of Eleventy Serverless
After a stream with Ben Myers a few weeks back in which we built a color contrast checker using Eleventy Serverless (and to prepare for an upcoming talk at the Eleventy Meetup), I wanted another crack at the use case: to build a site with individually addressable URLs for every color. It’s an awesome demo—a huge sample space that’s not feasible for build-time generation. Even if you limited the space to hex color formats only (without transparency), that’d be 16 million colors and 16 million pages.
…there are 24 bits used to specify a web color within the sRGB gamut, and 16,777,216 colors that may be so specified.—Web colors, Wikipedia
Eleventy Serverless is well suited for this use case, it can accept wildcard slugs via the URL and generates pages based on that input at run-time instead of build time:
---
permalink:
serverless: "/:color/"
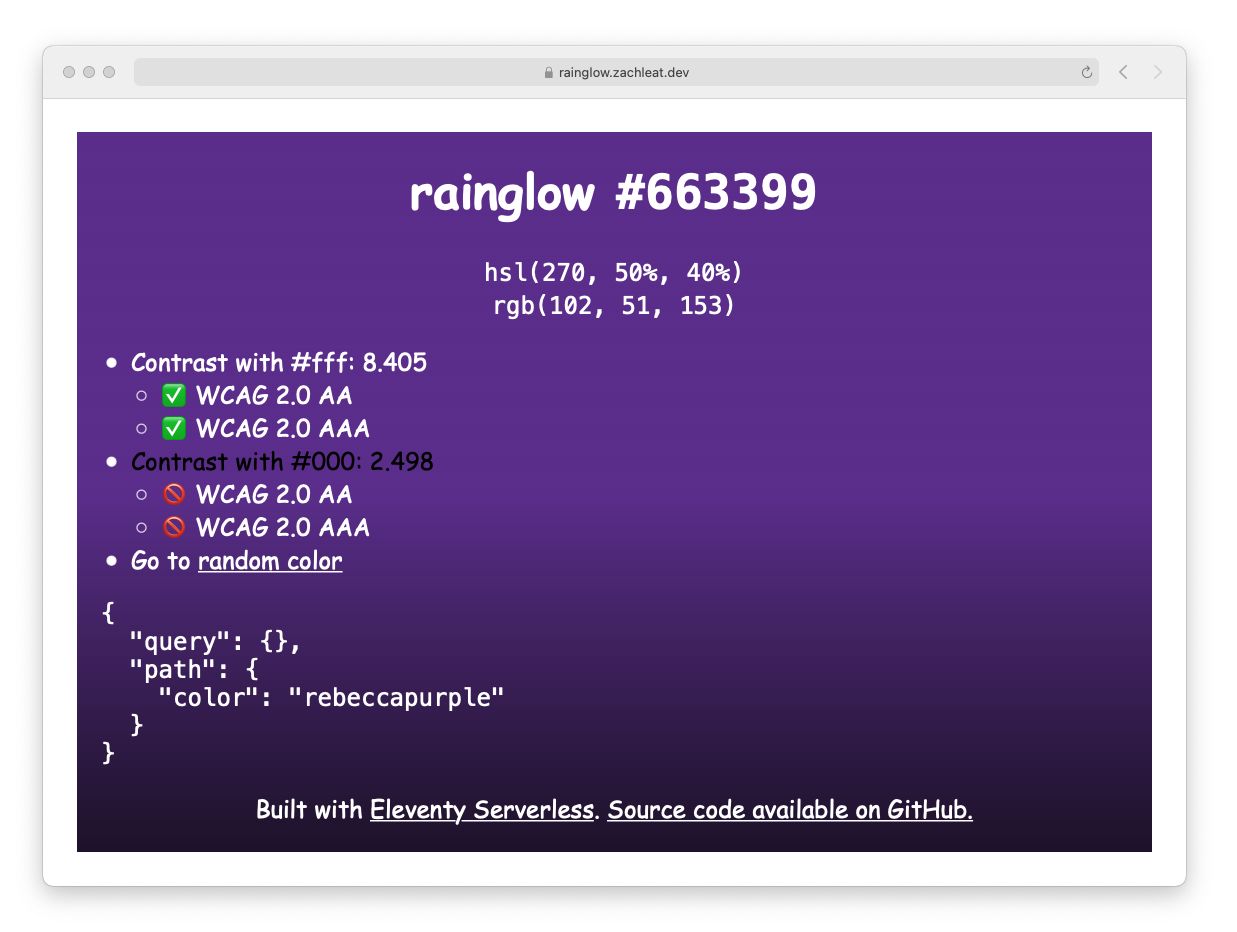
---Without further ado, here’s where the project (code named Rainglow) landed:

Implementation
- This demo is using Distributed Persistent Rendering via Netlify On-demand Builders to generate and render each individual color page at most once per deploy. This saves a bunch-o-serverless-function-calls to help you stay in the free tier on Netlify Functions and improves the performance of the second visitor to each page. You can see where this is enabled in
netlify/functions/serverless/index.js. - Everything runs through one Eleventy Markdown template
rainglow.mdand one Eleventy Layout file. - The background color, foreground color, and gradient are calculated using Computed Data in
_data/eleventyComputed.js- The foreground color is calculated by choosing whether or not black or white has a better contrast ratio with the background.
- A
<meta name="theme-color">is added with the background color.
- The config file has two filters and a shortcode.
- The bulk of the work here is done by the
tinycolor2package. - The color for the
Random colorlink is provided via therandomfunction in thetinycolor2package.
- The bulk of the work here is done by the
Links
- Demo: rainglow.zachleat.dev
- Source Code: zachleat/rainglow on GitHub

2 Comments
@FranTiberious
👀
@zachleat
👀