Rethinking JavaScript Grids and DataTables
In the world of front end engineering, one must consider the end-user of the interface first, and above all other things. The priorities should not start with development ease, nor external library preference. The priorities should start with the needs of the consumer of your end product.
Evolution of your engineering skill is also a vital trait in this world, which means that as a developer increases his knowledge of good practices and proper methods, sometimes he must shirk his previous assertions about the world as he previously knew it. And today I’m shirking a staple of the front end as all web users know it: The Grid (DataTable) Component.
Of course, I’ve written a few articles in the past about the YUI DataTable, during my long love affair with Yahoo’s User Interface library. Another popular one is jQuery’s TableSorter. Then there’s the Dojo Grid, a component inherited from TurboAjax. ExtJS has a variety of nice examples as well for their Ext 2.0 Grid.
And after using these Grids and DataTables, I certainly respect the programming that went into developing these components. But let’s take a step back for a second. Why do the users need the bells and whistles in these components? Are they worth the extra load time and complexity they add to the interface?
All we’re doing here is putting a nice coat of paint on a tag. Sure, it might have some nice ancillary features like Ajax Data Loading, but those don’t really matter – they are things that can be easily performed with some good Ajax and DOM insert utility functions. In fact, most of the core features included in these components could be described as feature creep, and not beneficial to the end user at all. Feature creep contributes to code bloat, which means the user is downloading bytes to their web browser that they don’t need, which can hamper performance. Libraries usually have online examples of their components, and the include sizes are seen below. (Gzip compression not considered)
| Name | JavaScript Size | Minimized | Link |
|---|---|---|---|
| YUI DataTable | 216.6 KB | Minimized | Example |
| Dojo Grid | 338.4 KB | Unminimized | Example |
| Ext Grid | 545.5 KB | Minimized | Example |
| jQuery TableSorter | 66 KB | Minimized | Example |
The JavaScript include sizes listed above are directly proportional to the feature set that the components provide, and should give you an idea of the overhead involved with using them. Do we need 545.5 KB of features coming down the pipe to give our users an extra bell, or an extra whistle? Let’s analyze the features to rationalize their usage, and remove items from the feature set.
- Sorting
- Modifying column order and display
- Resizing columns
- Editing of row data directly on the grid itself
- Scrolling
- Pagination
Sorting
Data should be used in the context of its usefulness. You have a list of messages in your e-mail inbox. What’s the most useful context for this list? In order of date received. The default sort order provided by the application, to facilitate proper use of the application. Is comparing the rows in the grid by any other method as useful? Does the user need to see the list of messages ordered alphabetically by subject? In these cases where the user is in need of a specific message, searching and filtering is more useful than sorting. The default sort is useful, but allowing the user to resort on the client, in most cases, is not as useful as other methods of finding a row.
Modifying column order and display
The same argument can be made for any of the other methods of customization provided to the end user. Does the user need to reorder or hide columns? The context provided by the application should be sufficient to use the applications data in the way it was intended. Don’t overcomplicate your user interface with needless features or a deluge of useless data. Provide succinct, appropriate data, and the user needn’t reorder or change the interface.
Resizing columns
The default HTML tag expands to fit the data inside of its cells. Even when you set the width of the table explicitly, the cells adjust themselves accordingly to fit the data. This should be the behavior of your table. You needn’t monkey around with widths, the browser is smart enough to do it for you. You can even customize a cell to wrap its text to multiple lines with CSS, if need be.
Editing of row data directly on the grid itself
If you’re providing an Excel spreadsheet interface for the end user to customize your data, you haven’t designed your interface correctly. Rethink how the user needs to interact with the data you’ve provided, and give them a better, simpler way to edit the data.
Scrolling
Everyone knows that internal scrollbars on a page are evil. I don’t even like scrollbars on textareas, to be honest. Previously, I had worked and reworked the YUI DataTable to handle horizontal scrolling. Looking back on this, it was a mistake. There are better ways to handle lots of data in a table, without the heavy mouse interaction and scanning that scrolling require. Which brings me to my next point.
Pagination
This is the one exception to the feature set cutting board. This is the one feature that’s is a requirement, when the data set has too many records to fit on a single page.
Keep these in mind, and look at the feature set provided by a few sites using tabular data centric interfaces that know a thing or two about interface design:
Examples
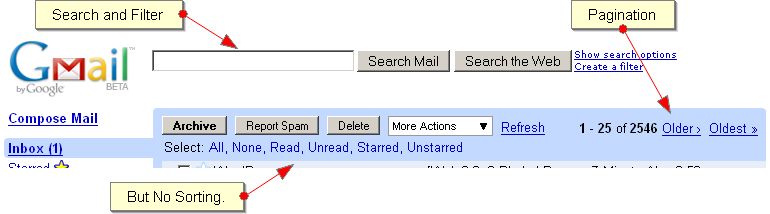
Google Mail

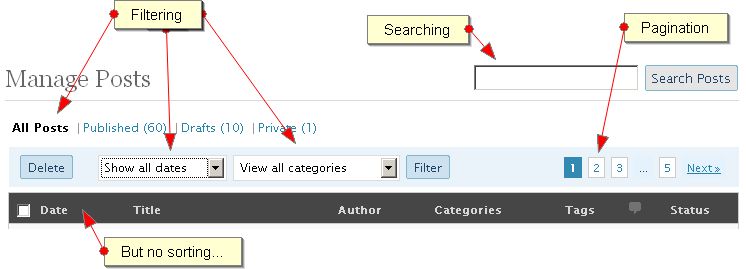
WordPress Admin

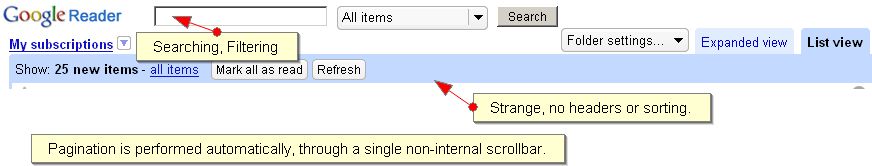
Google Reader

So, what should we include?
A simple CSS class to style your table is sufficient, with links to paginate the table (properly) and/or a hover for row selection if needed. You’re looking at 10-20 lines of jQuery code, maximum, and a few CSS declarations. In lieu of sorting, of course, you’ll need to program in a mechanism for searching and filtering as well. But really, the difficulty with programming this component is knowing what to leave out.

1 Comment
parlad neupane Disqus
05 Sep 2017