Scare Your Visitors with this JavaScript Gravatar Plugin
See the Demo
Download the Source Code

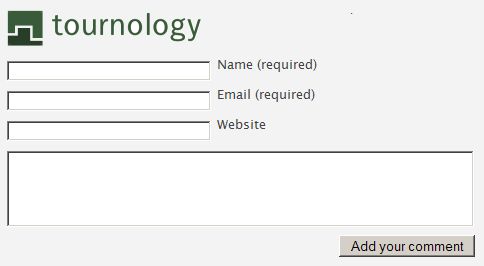
Here’s a use case. An unregistered visitor visits your blog, and decides that your content is so good that it merits a comment! Congratulations, you’ve fooled them! Now you can twply their account details for $1200 on Sitepoint! Just kidding. But generally, when you visit a blog’s commenting section (such as the Tournology Blog shown above), you’ll see a simple form to authenticate you’re not a spammer, generally including (among other things) an e-mail address field.

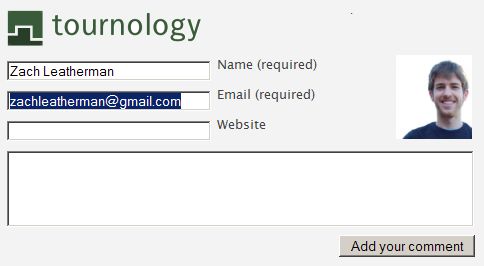
Well, since they’re typing their e-mail address, wouldn’t it be cool if we could show them their gravatar right there, inline with the blog comment form? Well, that’s now possible with my new JavaScript Gravatar Plugin! It doesn’t have any server side language dependencies.

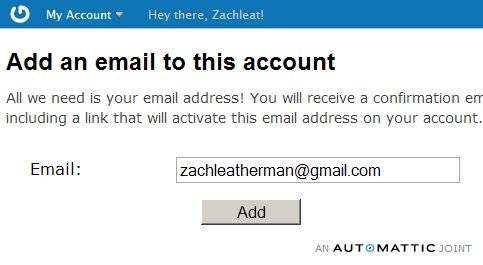
Hell, gravatar.com could even use this to improve the user experience of registering your e-mail account. Right now it does a full page refresh and doesn’t even show you a preview!
See the Demo
Download the Source Code
Licensing
Licensed under the WTFPL, as highly recommended by Isaac Schleuter (see discussion).
JavaScript Dependencies:
Example Usage:
Easiest form, onblur of email text input field:
$('#emailTextField').blur(function(event) { $(this).after($.gravatar($(this).val())); });
Showing all options, again onblur of email text input field.
$('#email').blur(function(event) { $('body').append($.gravatar($(this).val(), { // integer size: between 1 and 512, default 80 (in pixels) size: 200, // maximum rating (in order of raunchiness, least to most): g (default), pg, r, x rating: 'pg', // url to define a default image (can also be one of: identicon, monsterid, wavatar) image: 'identicon' })); });
Update: This script has been moved to Github.

6 Comments
hey!! Disqus
09 Jan 2009Zach Leatherman Disqus
09 Jan 2009Zach Leatherman Disqus
09 Jan 2009Adam Disqus
10 Jan 2009Savion Disqus
08 May 2011Traplift Gids Disqus
01 Oct 2011