Unicode Range Interchange
Last week an issue came in from 
I thought it might be instructive to go through how I would go about adding a character or set of characters to an existing subset web font. I’ll be using a new unicode-range calculator tool I shipped this week called Unicode Range Interchange.
Behind the scenes, Unicode Range Interchange uses an awesome library from 
characterset. I’ve used it for many web font things over the years—super useful.
- Find the existing
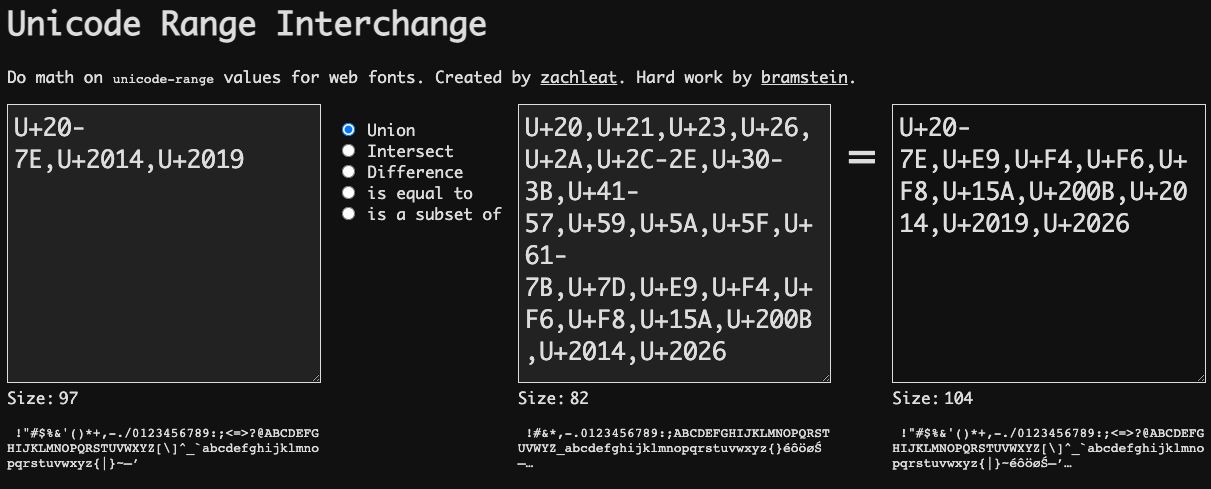
unicode-rangevalue in your CSS @font-face block. 11ty.dev uses BenchNine and is subset withunicode-range: U+20-7E,U+2014,U+2019. - Plug this into the first text input field on Unicode Range Interchange. It shows you the characters and the size of the set (in this case, 97 characters).
- Leave the
Unionoperator selected. We want to combine ourunicode-rangewith the new characters we’re adding. - Type the characters you’d like to add into the next text field. You don’t need to use a
unicode-rangeif you don’t want, although it is supported. - Optionally you can use
glyphhangerto parse a page to find theunicode-rangeof all the characters in use on that page. It can even search for nodes using a specificfont-family! I usedglyphhanger http://localhost:8080/authors/ --family='BenchNine'to find all the characters used by the BenchNine font-family on my locally running site.glyphhangerreturnedU+20,U+21,U+23,U+26,U+2A,U+2C-2E,U+30-3B,U+41-57,U+59,U+5A,U+5F,U+61-7B,U+7D,U+E9,U+F4,U+F6,U+F8,U+15A,U+200B,U+2014,U+2026(82 characters). I put this value into the second input field on Unicode Range Interchange. - The output will now show a new
unicode-range, combining and simplifying the first two! My result wasU+20-7E,U+E9,U+F4,U+F6,U+F8,U+15A,U+200B,U+2014,U+2019,U+2026(104 characters)
It looked like this:

Try it out for yourself: Unicode Range Interchange
Then you can use glyphhanger to modify your web font files with the new unicode-range value.
glyphhanger --whitelist=U+20-7E,U+E9,U+F4,U+F6,U+F8,U+15A,U+200B,U+2014,U+2019,U+2026 --formats=woff2 --subset=BenchNine-Bold.ttf
If you’d like you can also use pyftsubset (which glyphhanger uses behind the scenes):
pyftsubset "BenchNine-Bold.ttf" --output-file="BenchNine-Bold-subset.woff2" --flavor=woff2 --unicodes=U+20-7E,U+E9,U+F4,U+F6,U+F8,U+15A,U+200B,U+2014,U+2019,U+2026
Now you have a new WOFF2 web font file, with a few new characters added (and importantly, no characters removed).
And don’t be like me and forget to update your CSS with the new unicode-range value.

6 Comments
@polarbirke
Look at those sparkling characters! 😍 Thanks for the fix and the explainer! If only it were that easy to get an ø on my passport.
@zachleat
do passports use web fonts
@zachleat
Next step is to have this setup per typeface and font file 🎉
@nhoizey
Indeed! I'm starting working on another personal site that will have fonts, so it will be a required step. 👍
@polarbirke
Good man, that Zach person. We‘ve truly entered a new era, considering I still remember typing „o“, backtracking and overlaying it with a „/“ on the typewriter I used for high school papers.
Andy Davies
@zachleat @sil Yeh, I just independently found https://www.zachleat.com/unicode-range-interchange/ And it does exactly what I need for now Thanks for making it Unicode Range Interchange